資料をより分かりやすく! ルールを決めて効率性とブランドイメージをアップ
前回まで、スライド全体の構成とストーリーを明確にするスケルトンの作成方法を説明しました。そして、スライドの内容を具体的に作り始める前の準備として取り掛かるのが、「ルール」の設定です。
ルールを設定することで、作業を効率的に、ムダなく進めていくことができます。さらには、部署内や会社全体でルールを統一することで、資料の作成や共有、統合時のムダな作業を防ぐこともできます。若手社員が長時間かけて、フォントや色が異なる複数の資料の統合作業を行う……なんてこともなくなるはずです。加えて、統一されたルールに基づいて作成された資料は、会社のブランドイメージ向上にもつながります。ルールを設定し効率化を図りましょう。
具体的には、次の5つの要素のルールを定めます。
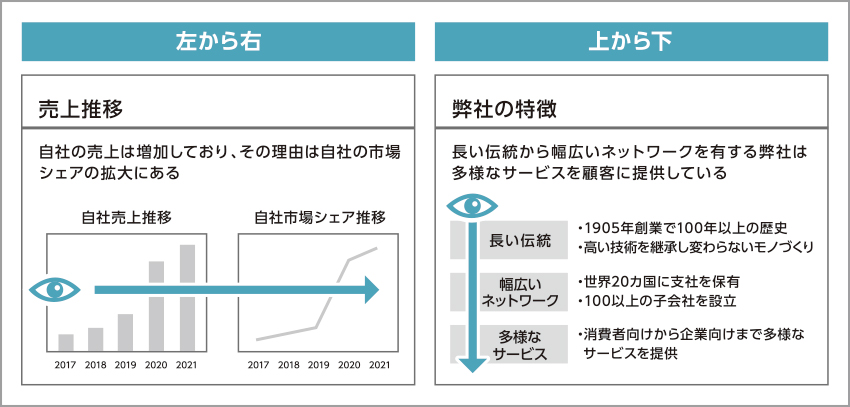
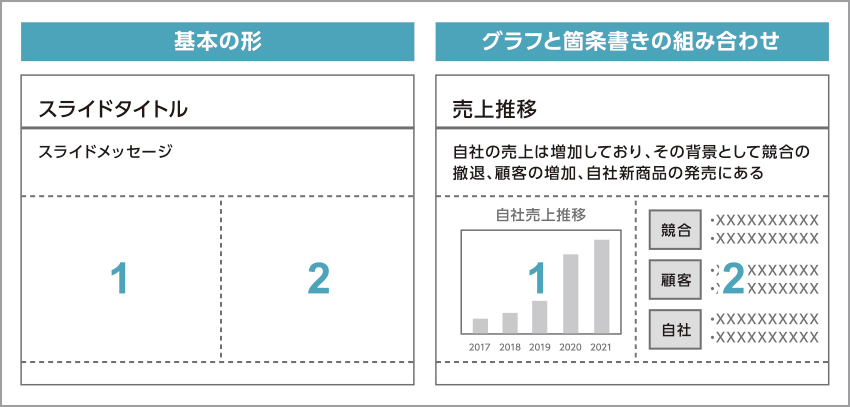
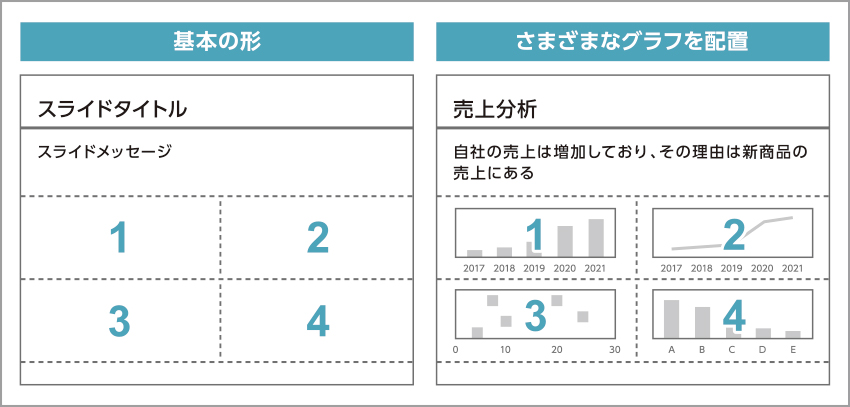
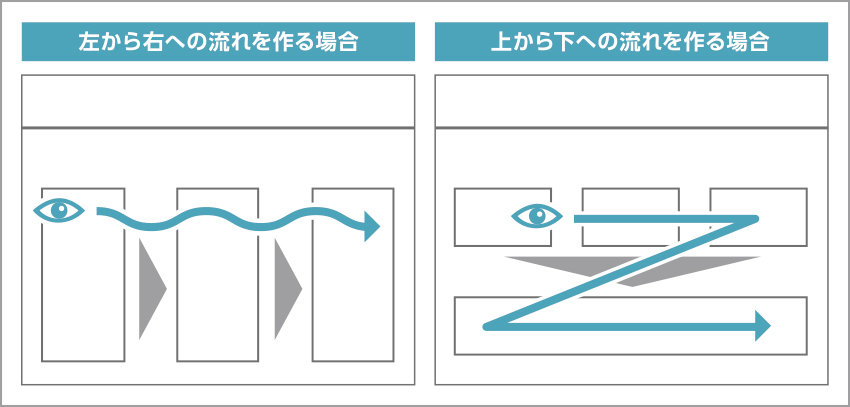
(1)レイアウト
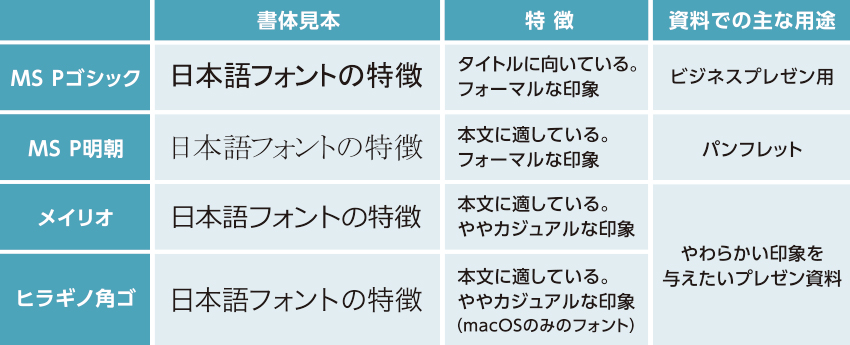
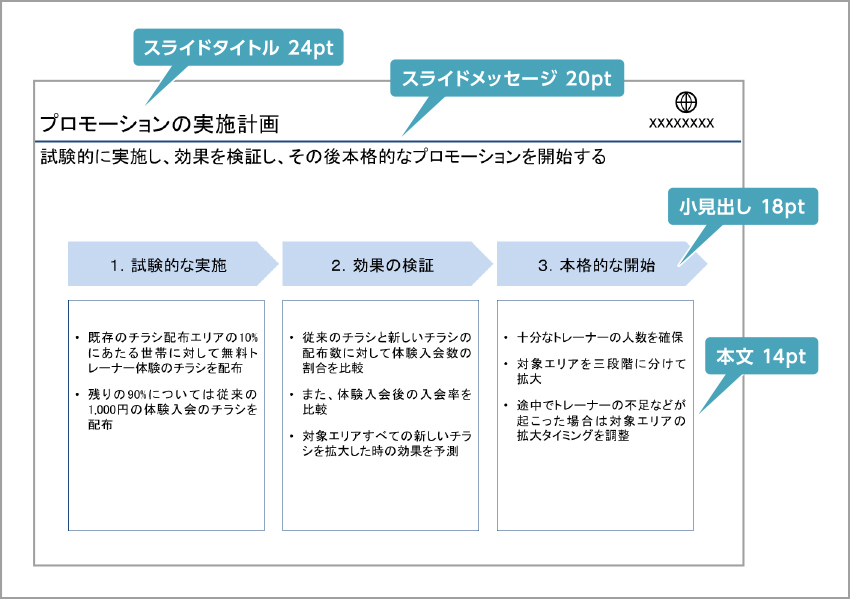
(2)文字
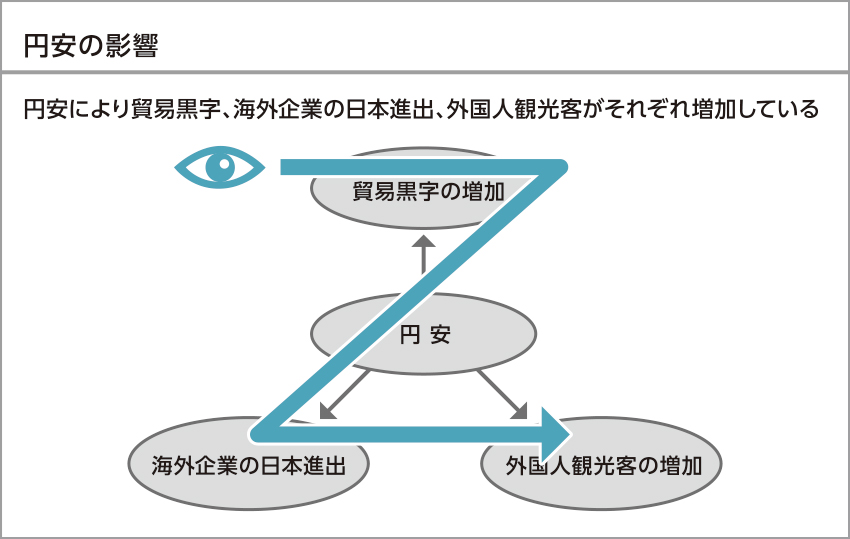
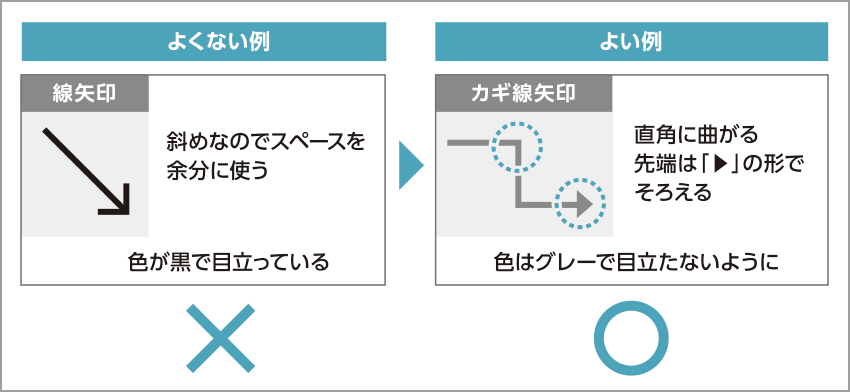
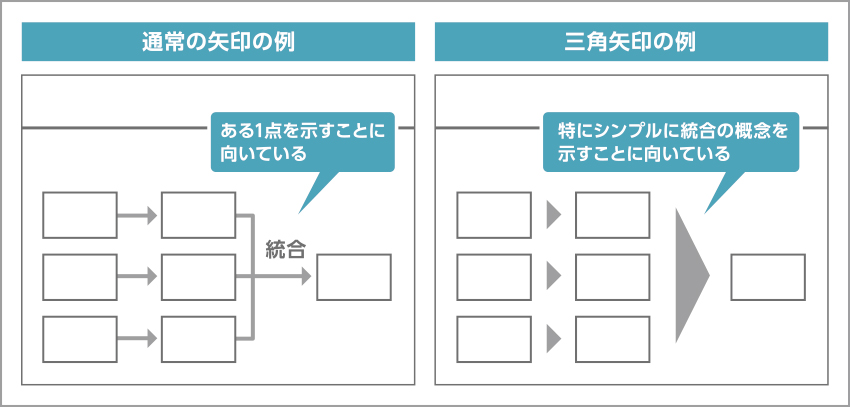
(3)矢印
(4)図形
(5)配色
このルール設定を、今回から2回に分けて解説していきます。今回は、「レイアウト」「文字」「矢印」の3つについて解説します。それでは順番に見ていきましょう。