過度な装飾はNG。図形は情報とイメージを「シンプルに表現」
前回は、ルール設定の中でも基本となる「レイアウト」「文字」「矢印」のルールについて解説しました。今回は、「図形」と「配色」について説明します。
多くの人は正しい使い方を理解せずにフィーリングで図形を使ったり、センスや気分で配色を決めたりしているのではないでしょうか。一人歩きする資料の中でのバラつきを防いだり、実際に表現したいこととギャップが生じないようにするためにも、図形や配色にも事前にしっかりとルールを決めておきましょう。
まず、スライド作成で多用される「図形」から見ていきます。その時の気分で何となく決めるのではなく、こういう場合は四角形、こういう場合は楕円形といった具合に、情報とイメージを「シンプルに表現する」ことを念頭に置いて、それぞれの図形が持っている特徴を理解しておくことが大切です。
図形の中でもよく使われるのが「四角形」と「円・楕円形」で、それぞれ次のような特性を持っています。
- 四角形
「具体的なもの、実体のあるもの」を表すのに向いている。
例:会社名、組織名など - 円・楕円形
「抽象的なもの、概念的なもの」を表すのに向いている。
例:ビジョン、アイデアなど

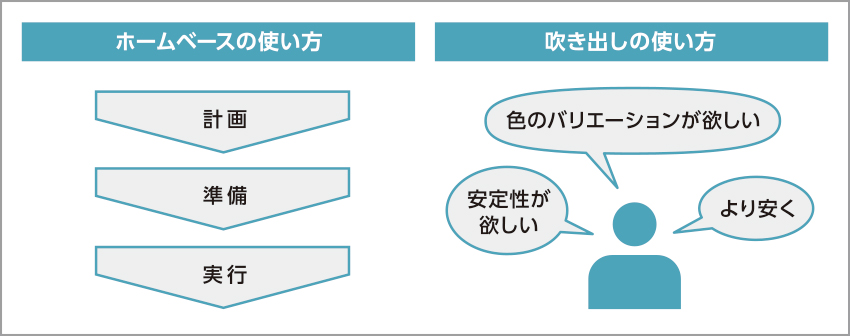
そのほかに、よく使われる図形には「ホームベース」や「吹き出し」があります。
- ホームベース
「流れ」を示すのに向いている。
例:スケジュール、物事のステップなど - 吹き出し
「コメント」を示すのに向いている。
例:セリフ、注釈など

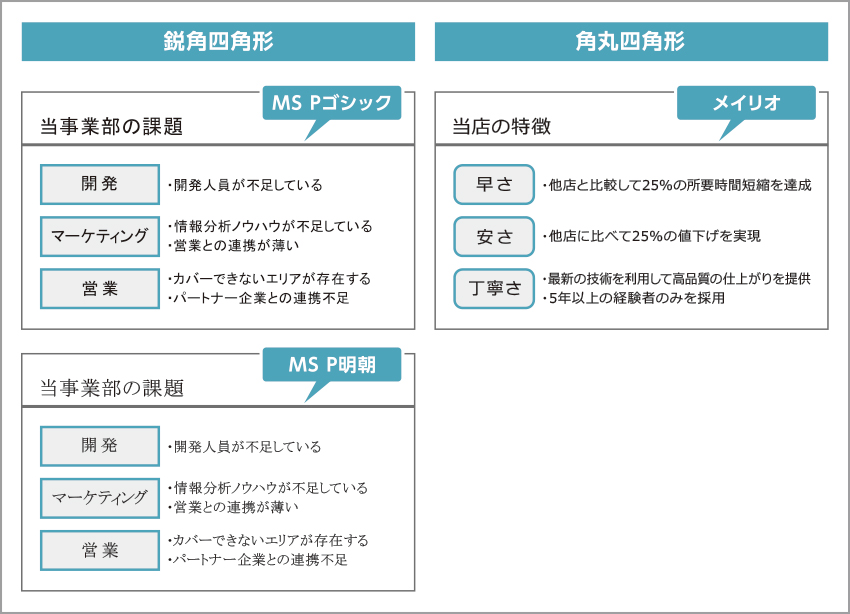
四角形を使って資料作りをする際、一つの資料の中に鋭角四角形と角丸四角形を同時に使うことはできるだけ避けましょう。それぞれの図形が持っている印象が大きく異なるからです。また、図形のイメージを踏まえて、フォントを選ぶと統一感が出ます。図形とフォントの違いによって、受ける印象は変わってきます。
- 鋭角四角形
「真面目、堅い」印象を持ち、「フォーマルな資料」に向いている。おすすめのフォントは、MS PゴシックやMS P明朝。
例:官公庁や金融などやや堅い業界向け - 角丸四角形
「ソフトな」印象を持ち、「ややカジュアルな資料」に向いている。おすすめのフォントはメイリオ。
例:アパレルやサービスなどややカジュアルな業界向け

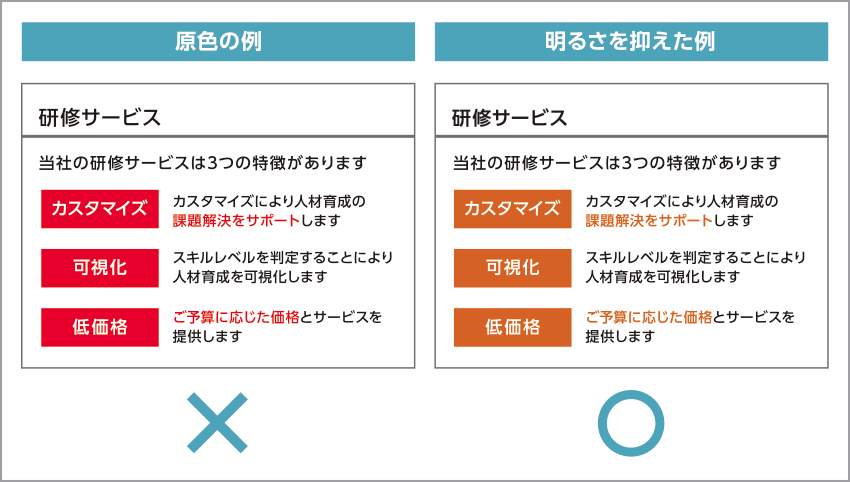
また、図形を使用するときは影を付けたり、立体化したりする必要はありません。影や立体などの装飾を施し目立たせる目的であったとしても、余計な装飾は資料を分かりにくいものにしてしまう上に、作業時間も余分にかかってしまいます。