時短を実現! 図解を効率化する3つのポイント
前回は、人を動かす一人歩きする資料作りに欠かせない図解を使いこなす要点として、「図解の型を選ぶ」方法を紹介しました。今回は「情報を図解化する」方法について説明します。
図解化するときには、多くの図形やテキストボックスを組み合わせるため、作業に時間がかかりがちです。しかし、適切なポイントを理解して作業を進めれば、効率的に図表を作成できるようになります。
まずプレゼンテーションソフトで図表を作り始める前に、ノートに下書きをしてみましょう。その後、「1 図形のまとまりを作る」「2 図形の配置を整える」「3 文字を入力する」の3つのポイントを押さえて作成していきます。これをベースに応用していけば、作業の効率化が図れるでしょう。
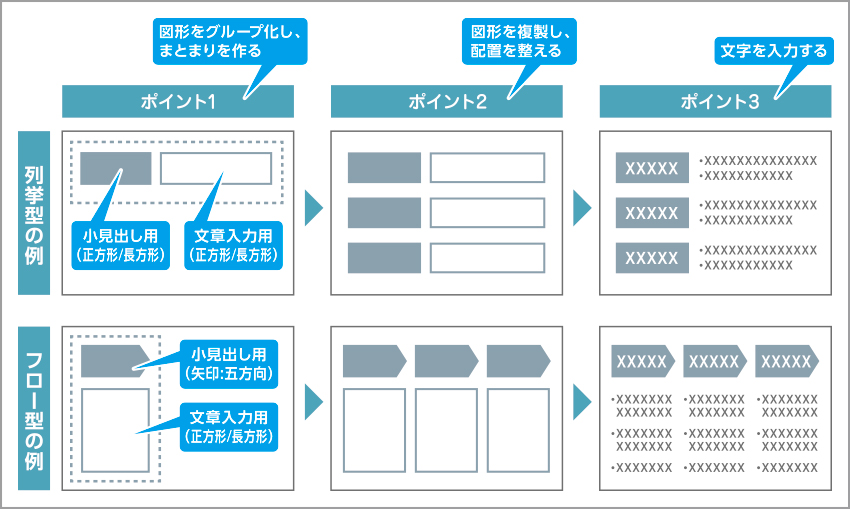
ポイント1 図形のまとまりを作る
図形の大きさがそろわなかったり、位置が不ぞろいになったりして、なかなかきれいな図表を作れない、ということはありませんか。これは図形を1つずつ作っていることが原因です。最初に図解に必要なパーツとなる図形の「まとまり」を1つ作ると、効率的に作業を進められます。プレゼンテーションソフトを使って、次の方法で作成してみましょう。
例えば、列挙型であれば「図形」から「正方形/長方形」を選び、小見出し用の図形と文章入力用の図形の2つを作成し、書式やフォントを設定後、2つの図形をグループ化します。フロー型であれば、小見出し用に「矢印:五方向」、文章入力用に「正方形/長方形」の図形を作成し、書式などを設定後、グループ化するといった具合です。このように、作成したい図表に合わせて適切な図形を選び、まとまりを1つ作りましょう。
ポイント2 図形の配置を整える
ポイント1で作成した「図形のまとまり」を配置していきます。コピー&ペーストを繰り返してスライド上に「図形のまとまり」を必要な数まで増やした後、整列機能を使って均等に並べ、左端や上端に図形をそろえます。
ポイント3 文字を入力する
文字は必ず箇条書きで入力します。伝えたいことを明確にし、読み手の負担を減らすためです。図表を作成するときのコツは、最初に図形のみでスライドの全体構成を作ってから、最後にまとめて文字を入力することです。